Consent
Overview
Consent is built-in to Swan's offer, meaning you don't handle it yourself. In fact, you can't—it's part of Swan's regulatory responsibility to manage consent. Additionally, consent can't be deactivated.
Some operations at Swan are considered sensitive, and sensitive operations always require user consent. To initiate sensitive operations using the API, you need authenticate with an access token. You can either use a user access token in the name of the user wanting to make the payment, or with a project access token impersonating that user. Users must consent to granting a user access token.
Strong Customer Authentication (SCA)
To protect the user and comply with legal requirements, users can only provide consent through Strong Customer Authentication (SCA).
SCA is a requirement of the EU Revised Directive on Payment Services (PSD2) to payment service providers within the European Economic Area. The requirement mandates multi-factor authentication to increase the security of electronic payments. All Swan consent processes use SCA.
In some cases, Swan can delegate all or part of SCA to you. If this could be helpful for your use case, please discuss delegating SCA with your Technical Account Manager.
SCA user experience
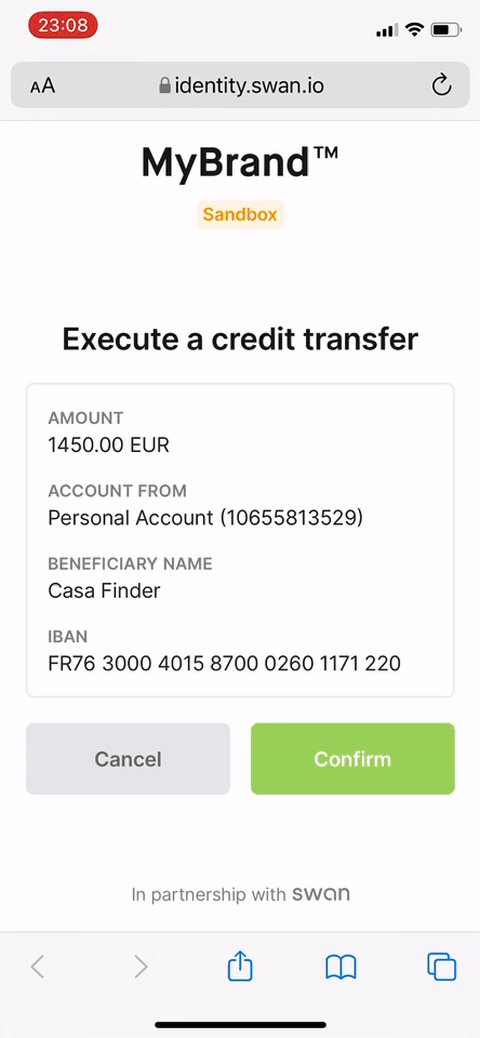
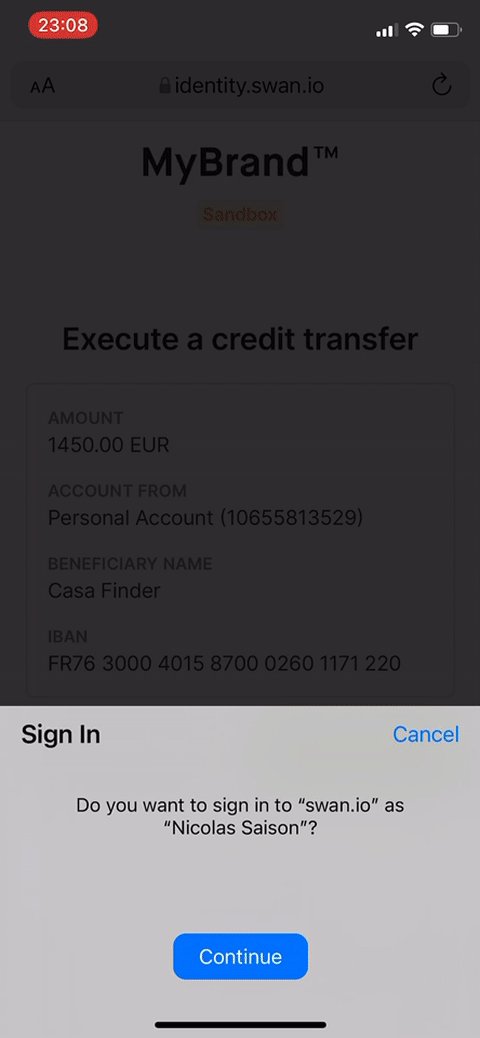
Though there's much more happening technically, the user experience to consent to sensitive operations is straightforward and typically quick.
- The user opens the consent URL.
- Computer: they receive the consent link in a text message from Swan or a notification from you. The user opens the link and follows the instructions.
- Mobile device: they're redirected to the correct page.
- If the user doesn't receive a text message, they can either request the text message be sent again or consent by scanning a QR code.
- The user verifies their identity by entering their 6-digit passcode or using biometrics.
- The user is then redirected to your predefined
redirectUrl.
Video completing Strong Customer Authentication on mobile
Text messages are valid for 15 minutes, and consent links time out 20 minutes after being opened.
If you refer to the consent sequence diagrams, this user experience occurs when the user opens the consent link and completes the consent request.
Look for the arrow description Uses page to consent to the operation.
List of sensitive operations
The following mutations concern sensitive operations and require consent. All links lead to the mutation's API Reference page. Mutations marked with the symbol ⮂ are eligible for server-to-server consent.
Accounts & onboarding
Account memberships
addAccountMembershipaddAccountMembershipssuspendAccountMembership⮂resumeAccountMembershipupdateAccountMembership
Cards
- Adding cards:
- Virtual cards:
- Physical cards:
Funding
Payments and transactions
- Credit transfers:
- Direct debit payment mandates:
- Other:
refund⮂
Multi-consents
Multi-consent allows you to group multiple consents for sensitive operations into a single consent, so your user can consent to multiple operations at the same time. For example, your user could consent to adding a card, adding an account membership, and initiating a credit transfer, all at once. Creating a multi-consent is an asynchronous operation, and you can group up to 100 child consents into one multi-consent.
When the user consents to the multi-consent, the status changes to OperationComitting and the user is informed their multi-consent is complete.
Note that child consents aren't processed immediately.
As the multi-consent executes, if any child consent fails, the status of the whole multi-consent changes to Failed.
Any child consents that were Accepted before the failed child consent remain valid.
Any child consents that were still waiting to be executed are canceled.
Since execution is asynchronous, consider subscribing to consent webhooks to stay updated on the progress of each child consent.
Learn how to create a multi-consent in the dedicated guide.
Notification preferences
You can specify how your user would like to receive consent notifications, referred to as their preferred channel. Swan offers two possibilities:
- Swan sends a text message to the user, which includes the SCA link the user needs to open on their mobile device.
- You receive a notification, then you send the SCA link to your user. This is only possible if you have your own mobile app.
If you choose to receive the notification and send it to your user, you'll need to configure your notifications. Learn how to specify notification preferences and configure your own notifications in the dedicated guide.
If you're using Swan's Web Banking interface, Swan sends a text message to your users for one-time passwords, logins, and consents, regardless of preferred channel and notification configuration.
Server-to-server consent
If you have thousands of operations waiting for consent, requiring consent directly from the user could become a blocker. Server-to-server (S2S) consent bypasses direct user intervention, making bulk actions that your integrations might require easier to execute.
For example, you might consider using server-to-server consent to generate single-use virtual cards to pay merchants, perform batch payments, and refund transfers.
Human interaction for SCA is always required, but Swan makes an exception for your own accounts. If you want to implement it, you can use S2S consent to approve sensitive operations. Note that your implementation requires approval from Swan.
Many sensitive operations are eligible for server-to-server consent. There are some operations that allow you to view highly sensitive information and therefore aren't eligible for server-to-server consent. Review the list of sensitive operations to know which operations are eligible for server-to-server consent, marked with the symbol ⮂.
Learn how to implement server-to-server consent in the dedicated guide.
Key cryptography
Server-to-server consent relies on key cryptography respecting a specific algorithm. Swan won't accept keys that don't respect this algorithm. The model involves a pair of keys, public and private.
Keys must respect the following algorithm:
- ECDSA with reputed strong curve (such as p-256)
- Key type must be exported in JWK
You'll install the public key on your Dashboard, and it will be used to verify the server signature for all S2S operations. You're required to keep the corresponding private key secure on your side.
Swan strongly advises you to replace your key pair every two years.
Role of projects and legal reps
For security and regulatory purposes, server-to-server consent is bound to a project, more specifically to the project's legal representative. You can't apply S2S consent configured in one project to operations in another project. Instead, implement S2S consent in both projects independently.
The keys, both public and private, are attributed to the project's legal representative. Only the legal representative can perform operations with server-to-server consent. With consent, you can also impersonate the legal representative with a project access token.
Any operation required to set up or modify S2S consent (such as installing the public key or adding IP addresses) must be consented to by the legal representative using Strong Customer Authentication.
Consent statuses
| Consent status | Explanation |
|---|---|
Created | A sensitive operation was initiated, triggering the creation of a consent request automatically. The user who needs to consent hasn't opened the consent URL yet. |
Started | The user opened the consent URL but hasn't consented yet. |
Accepted | The user consented successfully. |
Canceled | Consent requests can be Canceled by you or your user as long as the consent has a non-final status. Canceled also applies to child consents when a preceding child consent Failed. |
CustomerRefused | The user refused to consent to the sensitive operation. |
Expired | The user opened the consent URL, but didn't consent within the 20-minute validity window. This also applies if the user tries to consent but can't manage to complete a valid consent within the 20 minutes. |
OperationCommitting(multi-consent only) | A multi-consent was executed, and one or more child consents are still in progress. Next steps:
|
Failed(multi-consent only) | A child consent Failed, meaning the multi-consent also Failed. All child consents that are already Accepted remain valid, but all child consents that haven't been executed yet are Canceled. |
Consent sequence diagrams
Diagram: Computer
If your user is on a computer, their consent flow depends on your notification settings. They'll either receive a text message from Swan (arrows 6-8) or a notification from you (arrows 9-12).
Users are guided through a similar but slightly different flow for online payments that require 3-D Secure consent.
Diagram: Mobile device
If the user is on their mobile device, they don't need a computer for the consent flow.
Diagram: Server-to-server
To trigger the S2S sequence, your user sends you a request. This diagram completes the operation with server-to-server consent.
Note that the diagram doesn't illustrate how you communicate with your user.